D3js快速入门 - 2、选择集和数据绑定

D3是什么
D3是javascript函数库,用来做数据可视化的。
这里就不再介绍有关D3是什么,发展历史,有什么优势。我们在这着重讲解D3的快速入门,侧重于讲解的D3的基础和使用。
我所使用的D3.js版本是V4+。
选择集
在使用D3后,个人觉得D3简直就是SVG界的JQuery,元素的选择、DOM操作,链式调用等都是如出一辙。
元素的选择是使用D3的基础,D3.js中选择元素有两个函数:
d3.select(),选择所有指定元素中的第一个
d3.selectAll(),选择所有指定元素的全部
这两个函数返回的结果,便是选择集。
html如下
1 2 3 4 5 6 7 8
| <h1>前端框架</h1> <h2>信息</h2> <p>react</p> <p>vue</p> <p>angular</p> <div id="title"></div> <div class="content"></div>
|
js如下
1 2 3 4 5 6
| var $title = d3.select('h1'); d3.select('#title').text($title.text()); var $list = d3.selectAll('p'); d3.select('.content').text('size is ' + $list.size()); var $info = d3.select('h2');
|
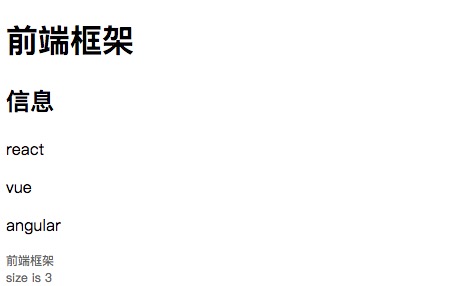
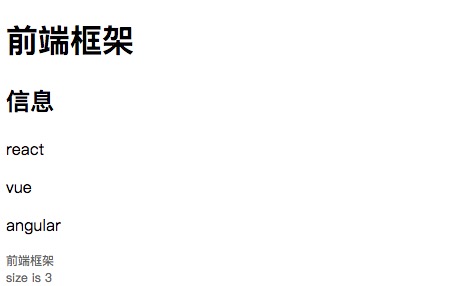
效果如下

绑定数据
D3有一个很独特的功能,能将数据绑定到DOM上,也就是绑定到文档上。你要是第一次接触DOM上绑定数据,肯定有很多疑问。
关于绑定数据的初衷是什么?这样做的优势是什么?D3又是怎样去实现的?带着这些问题,让我讲一个之前用JQuery完成的需求。
有一个菜单列表,假若里面有10条菜单。页面初始化渲染后,列表中有10条菜单,我们可以移除列表中若干菜单,最后列表外面有个按钮,向服务端请求说明自己还剩下哪几条菜单。
所以这里面有一个关键,就是菜单和菜单之间要能区分开,也就是每条菜单是有自己独特的标识。不管是我们在菜单列表渲染的时候加上编号也好,还是每一个菜单加上自己的ID也好,这里面的编号以及ID都可以理解为我们的数据,我们需要将数据绑定在DOM上来区分菜单,同时方便我们处理菜单。
D3将数据绑定到DOM上有两个函数,需要注意的是这两个函数都是选择集的方法。
data(),将数据分别绑定到不同的DOM上
datum(),将数据绑定到每一个DOM上
html如下
1 2 3 4 5 6 7 8 9
| <h1>前端框架</h1> <h2>信息</h2> <p>react</p> <p>vue</p> <p>angular</p> <div id="titleData"></div> <div id="infoData"></div> <div id="listData"></div>
|
js如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
| var $title = d3.select('h1'); var $list = d3.selectAll('p'); var $info = d3.select('h2'); var listData = ['react', 'vue', 'angular']; var titleData = 'title'; var infoData = ['this', 'is', 'info']; $title.datum(titleData); $info.datum(infoData); $list.data(listData); $title.each(function(d){ d3.select('#titleData').text(d) }); $info.each(function(d){ d3.select('#infoData').text(d) }); $list.each(function(d){ d3.select('#listData').append('span').text(d + ' ') });
|
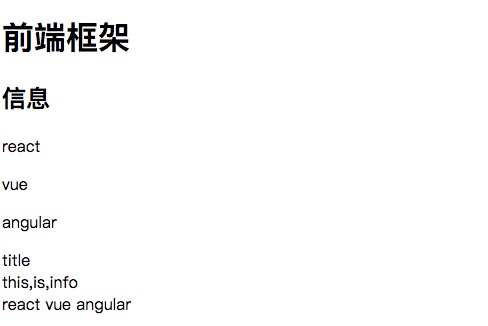
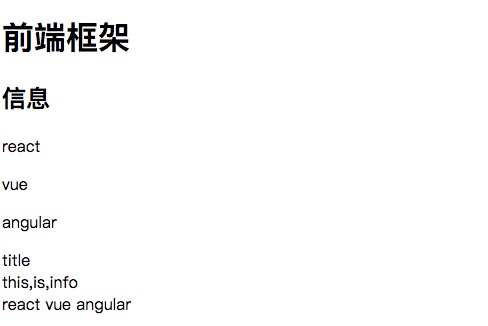
效果如下

总结
1、选择集合绑定数据是D3入门的基础.
2、绑定数据对于DOM的区分以及统一管理有很大的便利性。
3、要注意绑定数据的两个函数的异同。
 zhongwenhao
zhongwenhaomiSunLaughing