D3js快速入门 - 6、图表绘制

前面我们讲解了图表绘制的各个基本要点,接下来我们通过一个简单的折线图,来进一步了解图表的绘制。
添加画布
1 2 3 4 5 6 7 8 9 10
| var width = 400; var height = 400; var svg = d3.select("body") .append("svg") .attr("width", width) .attr("height", height); var padding = {left:30, right:30, top:20, bottom:20};
|
示例代码
设置数据和比例尺
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
| var dataset = [ {x: 10, y: 34}, {x: 20, y: 40}, {x: 25, y: 24}, {x: 30, y: 57}, {x: 45, y: 75}]; var xScale = d3.scaleLinear() .domain([0, 50]) .range([0, width - padding.left - padding.right]); var yScale = d3.scaleLinear() .domain([0, 100]) .range([height - padding.top - padding.bottom, 0]);
|
示例代码
定义坐标轴
1 2 3 4 5 6 7
| var xAxis = d3.axisBottom() .scale(xScale) var yAxis = d3.axisLeft() .scale(yScale)
|
示例代码
添加坐标轴
1 2 3 4 5 6 7 8 9 10 11
| svg.append("g") .attr("class","axis") .attr("transform","translate(" + padding.left + "," + (height - padding.bottom) + ")") .call(xAxis); svg.append("g") .attr("class","axis") .attr("transform","translate(" + padding.left + "," + padding.top + ")") .call(yAxis);
|
示例代码
折线图的绘制
1 2 3 4 5 6 7 8 9 10 11 12 13
| var linePath = d3.line() .curve(d3.curveLinear) .x(function (d) { return xScale(d.x); }) .y(function (d) { return yScale(d.y); }); svg.append('g') .attr("transform","translate(" + padding.left + "," + padding.top + ")") .append("path") .attr("class", "line") .datum(dataset) .attr("d", function(d) {return linePath(d)});
|
示例代码
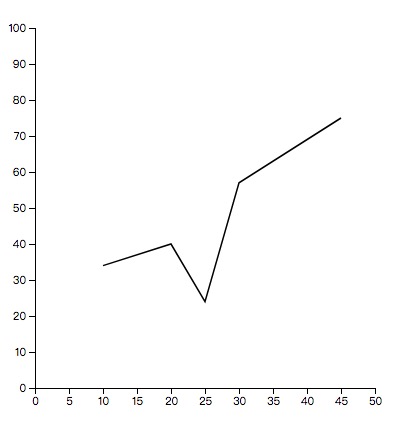
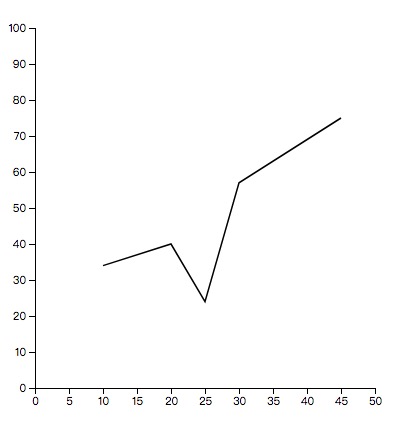
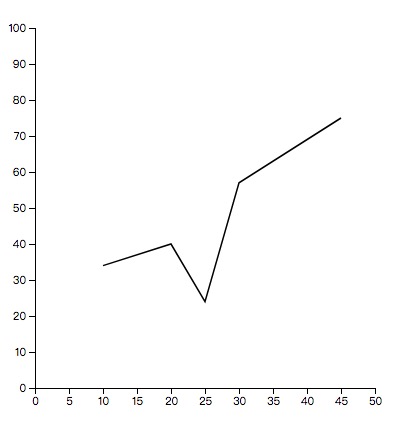
效果

总结
1、坐标轴的添加和图形的绘制请注意位置。
2、比例尺的范围确定,我们可以使用d3.max()、d3.min()、d3.extend()对数据进行范围查找。
3、图表的绘制,请注意数据的机构和排序。
4、直线生成器的插值器(curve),能让我们把数据转换成我们绘制图表需要的数据。关于数据转换可以参考D3的布局。
 zhongwenhao
zhongwenhaomiSunLaughing