背景
图表渲染后,我们在页面必然要进行交互操作,也就是元素和数据的变更,从而让图表发生变化。
元素和数据的变更
元素变更
元素的变更是在我们上一节选择集的基础上做的操作
增加元素
selection.append - 创建,添加或选择新的元素。
修改操作
selection.attr - 设置或获取特性。
selection.classed - 获取,添加或移除CSS类。
selection.style - 设置或获取样式。
selection.property - 设置或获取行内属性。
selection.text - 设置或获取文本内容。
selection.html - 设置或获取inner HTML。
删除元素
selection.remove - 移除文档中的元素。
元素和数据的关联变更
在图表数据源发生变化的时候,我们需要变更图表对应的元素。
不管是新增、修改、还是删除等等,我们都要找到对应元素并对其操作。
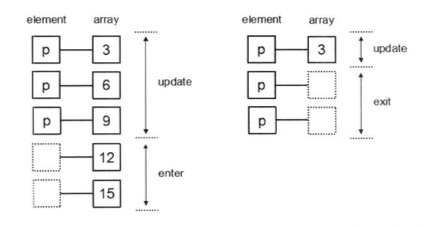
D3在这快提供了一个非常便捷的函数,在绑定数据后,即data()。提供了两个额外的方法:exit()、enter(),但是这里面却有三个概念。update、enter、exit。
上一篇文章我们讲到D3的data()、datum()函数,这两个函数的执行过程就是,将dom元素挨个绑定上对应数据,datum()函数给每个dom绑定的数据是一样的,但是data()函数是给dom元素分别绑定山不同的数据。
假如说,当dom元素个数为6个,数组数据内数据格式为6个的时候,那刚好,每一个dom都有对应数据。这6个有数据的dom元素部分,D3称之为update。用selection.data()获取。
当dom元素个数为6个,数组数据内数据格式为4个的时候,那最后两个dom元素则没有对应数据。这两个没有数据dom元素部分,D3称之为exit。用selection.data().exit()获取。
当dom元素个数为6个,数组数据内数据格式为7个的时候,那最后一个数据没有对应的dom元素。则最后一个数据没有dom元素部分,D3称之为enter。用selection.data().enter()获取。
关于这些部分,我们可以通过实例来进一步了解和熟悉
|
|
update
数据变更后,已经存在的DOM元素来对应相关数据,这一部分通常视为变化部分。
|
|
enter
数据变更后,没有存在的DOM元素来对应相关数据,这一部分通常视为待添加部分。
|
|
exit
数据变更后,已经存在的DOM元素没有对应的数据,这一部分通常视为多余部分。
|
|
总结
1、D3的data()函数以及其对应的方法在数据以及对应元素变更的时候有很大的便捷行,图表的交互操作,这个函数会经常用到。
2、selection.data(),返回的就是update部分,关于这一部分我们只要改变对应的属性即可。
3、selection.data().enter(),通常情况下这一部分,视为数据未满足部分,基本都会新增对应dom,并修改对应属性。
4、selection.data().exit(),通常情况下这一部分,视为超出数据多余的部分,基本都会remove掉。