
图表要素
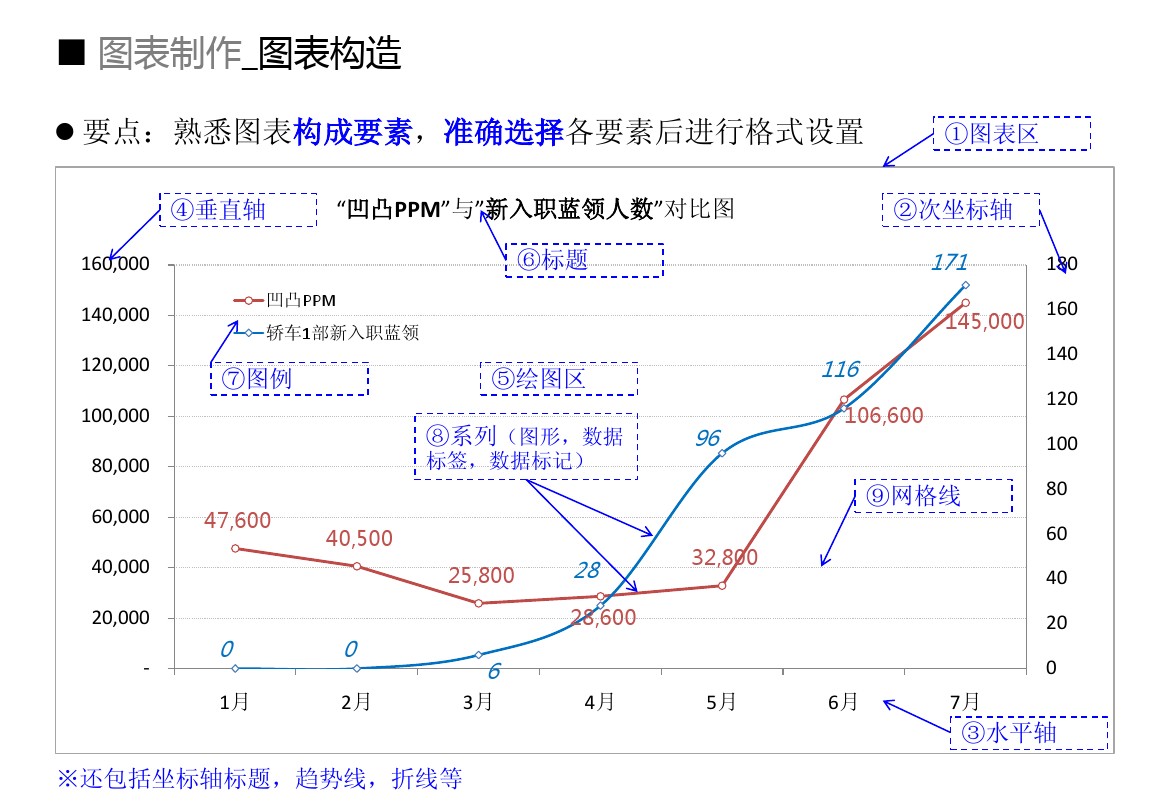
从这一篇文章开始,我们正式进入D3开发图表环节,我们先看一张图,了解下图表里面的术语

比例尺
我们在绘制地图的时候,我们会提及到比例尺,代表的含义就是,地图上的1厘米代表着实际空间的几千米。
图表中的比例尺,其代表的含义就是,我们知道对应的数值,然后按比例尺换算成图表中对应的高度或者宽度。
我们设 比例尺函数为scale,上图中的高度(H)为8份,数值(NUM)范围0~160000。那么 H = scale( NUM ),NUM可以视为关系映射函数的定义域, H可以视为值域。
我们想知道 120000数值应该是多高,那么 H = scale ( 120000 ) ,这样我们就知道数值大小映射到图表的宽度或者高度。
上面比例尺映射函数 scale , 我们又怎么去实现呢。D3提供了多种比例尺生成器:线性比例尺、序数比例尺。
D3 中的比例尺,也有定义域和值域,分别被称为 domain 和 range。开发者需要指定 domain 和 range 的范围,如此即可得到一个计算关系。
线性比例尺
线性比例尺是常用比例尺,与线性函数类似,计算线性的对应关系。
|
|
序数列比例尺
比例尺的定义域都是连续的,值域有连续的也有离散的。序数比例尺的定义域和值域都是离散的。现实中会有这样的需求,通过输入一些离散的值(如名称、序号、ID号等),要得到另一些离散的值(如颜色、头衔等),这种时候就要考虑序数比例尺。
|
|
总结
1、比例尺的意义,svg提供很多的内置图形,我们绘制图表的时候,我们需要计算图形的位置,D3提供了比例尺,就能帮我们快速便捷的计算位置,让我们更多关注业务。
2、比例尺的种类,主要有两种,一种是连续的线性的比例尺,输入域和值域都是连续的。另外一种是序数列比例尺,输入域和值域都是离散的。
3、比例尺的生成,D3提供了种类繁多的比例尺,生成也比较便捷。
4、比例尺的变更,图表在交互的时候, 数据发生变化,我们就可以变更我们的比例尺,从而变更我们的图形位置。
